| 解决vue项目打包后打开index.html一片空白 | 您所在的位置:网站首页 › vue打包部署到nginx打包indexhtml访问是空白页面解决 › 解决vue项目打包后打开index.html一片空白 |
解决vue项目打包后打开index.html一片空白
|
Vue项目运行npm run build后会生成一个dist文件夹,我们一般都是把这个文件夹部署到服务器上。dist文件夹里边有一个static文件和一个index.html页面,这个index就是最后单页面的最终文件。 有时候直接打包后,打开index.html,一片空白。 具体出现的问题,如下: 1.没有找到资源,资源路径错误
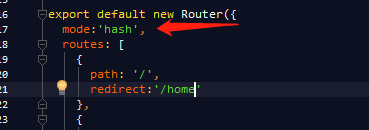
解决办法有两种: (1)修改config/index.html中build中的assetsPublicPath,改为当前目录(./),而不是根目录(/); build: { // Template for index.html index: path.resolve(__dirname, '../dist/index.html'), // Paths assetsRoot: path.resolve(__dirname, '../dist'), assetsSubDirectory: 'static', assetsPublicPath: './', /** * Source Maps */(2).修改build/webpack.base.conf.js中的publicPath,在build/webpack.prod.conf.js添加publicPath build/webpack.base.conf.js output: { path: config.build.assetsRoot, filename: '[name].js', publicPath: process.env.NODE_ENV === 'production' ? './' + config.build.assetsPublicPath : './' + config.dev.assetsPublicPath },build/webpack.prod.conf.js const webpackConfig = merge(baseWebpackConfig, { module: { rules: utils.styleLoaders({ sourceMap: config.build.productionSourceMap, extract: true, usePostCSS: true }) }, devtool: config.build.productionSourceMap ? config.build.devtool : false, output: { publicPath: './', //添加的一行 path: config.build.assetsRoot, filename: utils.assetsPath('js/[name].[chunkhash].js'), chunkFilename: utils.assetsPath('js/[id].[chunkhash].js') },2.页面可以打开,但是页面上的一些图片请求失败 解决办法: 在build/utils.js中,如下位置,添加 publicPath: '../../' // Extract CSS when that option is specified // (which is the case during production build) if (options.extract) { return ExtractTextPlugin.extract({ use: loaders, fallback: 'vue-style-loader', publicPath: '../../' }) }3、页面可以正常打开,如果vue-router跳转路由页面无法显示 解决方法:打开index.js看路由配置,mode:' hash ' 改这个配置即可,如图:
参考链接:https://blog.csdn.net/for_weber/article/details/80414754 |
【本文地址】
公司简介
联系我们
| 今日新闻 |
| 推荐新闻 |
| 专题文章 |